最近良く見るようになった「関連コンテンツ使えるようになりました」報告。ついに当ブログも選ばれました(笑)!せっかくですので皆様のブログを参考にさせていただいて、あれこれいじって、ようやく設定することができた事を備忘録として。

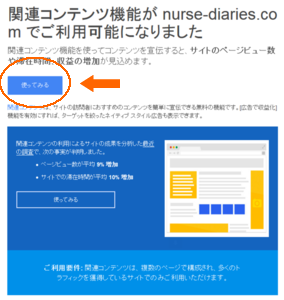
関連コンテンツ使えます
グーグルアドセンスを導入されている方は多いですが、関連コンテンツ機能は、アクセスアップ、収益アップにつながるらしいありがたいサービスです。
誰でも使えるわけではないのですが、当ブログにも「使えるようになりました。(使ってね)」メールが届いたのでありがたく利用させていただこうと…
選ばれしブログ?!
関連コンテンツ機能は、どうやら少し前まではハードルがかなり高いサービスだったようですが、今月に入っていろいろな方が「キタッ~!」と記事にされていました。
条件がゆるくなったのか、それとも…
本当のところはわかりませんが、とりあえず使えるものは使ってみよう。と言っても、「ところで、それは何?使うといいことがあるみたいだけれど」程度の知識しか持ち合わせていないので、大急ぎで皆様のブログ周りをした次第。
何人かの方の記事を参考にさせていただきました。ありがとうございます!
とりあえず設定にチャレンジ

メールにあったこちらの画像から「使ってみる」のボタンをクリックすると
アドセンスのこのページに飛びました。この時点で設定してある広告ユニットは1つだけです。

そこから新しい広告ユニットをクリックすると、皆様のブログでおなじみのこちらのページへ。

関連コンテンツを選択すると「広告ユニットをカスタマイズ」ページに飛びました。

ユニットの右端上に青いバーがあったので、それを動かすとユニットの大きさや並び方がが変わるのですが、正直どのように使ったら良いのかわかりません。なので触らぬカミに祟りなし、とそのままで。
右端にドロップダウンメニューがあったので、いじってみました。まず、広告ユニット名を決めます。とりあえず「関連コンテンツ」にしました。
更に、ここでどうやらユニットをカスタマイズできるようです。

正し、変更できるのは、文字色、背景色、フォント、ユニットのサイズ(レスポンシブル推奨)のみでした。

関連コンテンツの中に広告が表示されるようになるには、時間がかかる。という記事もありましたが、すでにこの状態になっていたので、広告も表示されています。
この状態で右下の「保存してコードを取得」をクリック、表示されたコードをコピーして
はてなブログのダッシュボードから、デザイン→カスタマイズ→記事下を選び貼り付けて、変更を保存。で終了です。
あとでわかりやすいように以下も付け加えました。
<!--関連コンテンツ-->
<center><p>こんな記事も読まれています</p>
<script async src="/ ~
と、書くとあっという間に設定ができたかのようですね。実はこの間なんだかんだジタバタあがいていました。まあ、今思えばやらなくても良いことに、手間を随分かけていただけなんですが^^;
反映されるまで待つ
はい、すべての原因はこれでした。せっかちな性分が災いしたようです。
確認点1. 新しい広告ユニットが追加されるまで待つ
確認点2. ステータスが「新規」から「アクティブ」に代わるまで待つ
確認点3. 広告がはみ出して大きく表示されても慌てずしばらく待つ
ことが大事ですよ。
関連コンテンツユニットのレポート確認方法
アドセンスを開き、
- ①パフォーマンスレポート、プルダウンメニューから詳細レポート
- ②広告タイプ
- ③関連コンテンツ
の順にクリックすると関連コンテンツのレポートが表示されます。


(設定したばかりで、まだレポートはありません)
せっかくの機能ですが、きっと「あれ、今日も収益なしか…」「おっ!◯◯円ゲット!」くらいにしか使えないと思います。
以下は、「いかに」ドジなことをしていたかの暴露なので、笑ってやろうという方だけお読みくださいませ。
コトの顛末
やれやれ、これで設定完了。どれ、どんなふうに表示されているのかな、とブログを確認してみました。
あれ?何も変わっていない!設定を間違えたのかなあ、とアドセンスに戻り、確認しようとしたのですが…
「はて、どこから見ればいいんだろ?」はい、こんなレベルです。とりあえず広告でしょう、ということでホーム→広告の設定を見てみました。ここからでした^^;
(どこから見るのか、まずそこがわかるまで時間がかかった…)

でも、作ったはずの新しい広告ユニットがない!どうしたら良いかわからず、皆様の記事から該当するものがないか必死にさがしたのですが…
(その時の画像は撮り忘れた…こちらの画像は、すでに新しい広告ユニットが表示されたときのものです。)
とりあえず、もう一度設定を確認

おや、新しい広告ユニットが追加されています!よし、これで大丈夫。とブログを確認。でもやっぱり表示されていません。お手上げ状態なので、コーヒーブレイクにしました^^;。
気分転換もし、設定を再度確認すると、ステータスの欄が今までのユニットは「アクティブ」なのに、新しいものは「新規」となっています。どうやらこれが「アクティブ」に変わるまでまたないといけないようです。
しばらく待って見ると、アクティブになっていたので、ブログをPCで確認、表示されていました!
ですが、横幅をはみ出して思いっきり存在感をアピールしているではないですか。(これもスクリーンショット撮り忘れました)慌てて広告ユニットのサイズをレスポンシブルからサイズ指定に変えたのですが、今度はスマホがガタガタに崩れています。
もう一度レスポンシブルに戻し、そのまま放置です。
ようやく正常に設定完了
放置していたのが良かったのか(笑)しばらくしてブログを確認したらちゃんと表示されていました。今までの苦労は何だったのでしょう。(いえね、やらなくても良いことをやっていただけなんですが)
一応、一件落着で、あとは変化がどのくらいあるのかな、というところです。
本当は表示される場所を変えたり、サイズなどもう少しおとなしめにしたいのですが、まあ設定できたことでよしとするのがよろしいようです。
まとめ
アドセンスは位置とか色々考えると収益も違うらしいですが、とりあえず利用できるだけで精一杯、という状況の中、関連コンテンツも表示できたのは嬉しいです。
皆さんのブログから、カスタマイズなどいろいろな事を教えていただき、当ブログもカスタマイズが増えてきました。なんだかそれも楽しいです。
ありがとうございます。これからもどうぞよろしくお願いします。
Special thanks
ガジェレポ!さん、ダンボーさん、とまじぃさんちさん、ケーさん(順不同)他にもいろいろな方のブログを参考にさせて頂きました。
「Anのひとりごと」~今日も1ページ
